Metodika pro web a intranet: Porovnání verzí
Skočit na navigaci
Skočit na vyhledávání
| Řádek 67: | Řádek 67: | ||
===Přidělování práv=== | ===Přidělování práv=== | ||
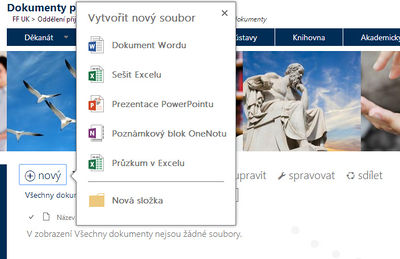
| − | Ve své dokumentové knihovně vytvoříte nový adresář kliknutím na tlačítko “+nový”, u něhož budete schopni dále upravovat práva. | + | * Ve své dokumentové knihovně vytvoříte nový adresář kliknutím na tlačítko “+nový”, u něhož budete schopni dále upravovat práva. |
[[File:prava_1.jpg|400px]] | [[File:prava_1.jpg|400px]] | ||
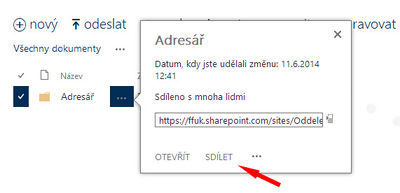
| − | Pokud chcete poslat odkaz na celý adresář, kliknete na tři tečky vpravo od adresáře, které znamenají rozbalení nabídky a dále na položku “Sdílet”. | + | * Pokud chcete poslat odkaz na celý adresář, kliknete na tři tečky vpravo od adresáře, které znamenají rozbalení nabídky a dále na položku “Sdílet”. |
[[File:prava_2.jpg|400px]] | [[File:prava_2.jpg|400px]] | ||
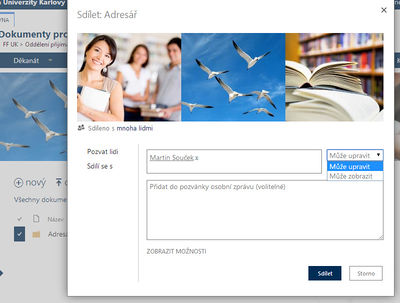
| − | Poté se vám otevře formulář. V první kolonce “Pozvat lidi” můžete přidat další osoby, se kterými příslušný soubor chcete sdílet. V další kolonce vyberete z možností “Může upravit” nebo “Může editovat”. Akci potvrdíte spodním tlačítkem "Sdílet". | + | * Poté se vám otevře formulář. V první kolonce “Pozvat lidi” můžete přidat další osoby, se kterými příslušný soubor chcete sdílet. V další kolonce vyberete z možností “Může upravit” nebo “Může editovat”. Akci potvrdíte spodním tlačítkem "Sdílet". |
[[File:prava_3.jpg|400px]] | [[File:prava_3.jpg|400px]] | ||
Verze z 12. 6. 2014, 09:55
Obsah
Text
Titulek k článku
- Titulek je používán ve vyhledávačích a URL, proto by měl být smysluplný, krátký a výstižný.
- Měl by být krátký na jeden řádek, avšak stále dostatečně informativní.
- Při psaní titulku nepoužívejte pouze velká písmena.
Úvod do obsahu stránky
- Neměl by být delší než 23 řádky textu.
- Formátování tučným písmem pro zvýraznění podstatného obsahu.
- Používat hypertextové odkazy pro prolinkování s dalším relevatním obsahem.
- Další struktura již podléhá samotným potřebám obsahu stránky.
Obsah
- Návštěvník text nepročítá, ale nejdříve ho tzv. skenuje očima a hledá relevantní fráze (klíčová slova). Až v případě zájmu je ochoten text číst podrobně.
- Vždy je důležité redukovat délku obsahu. Nezatěžujte uživatele.Používejte a zvýrazňujte klíčová slova.
- Používejte tedy odstavce a článek rozdělte do několika sekcí, z nichž každá má svůj vlastní podnadpis.
- Dbejte na strukturovaný text, využívejte odrážky a číslování. Vždy to dodá textu logickou strukturu.
- Doplňujte obsah o ilustrační obrázky. Díky fotkám a obrázkům bude text mnohem zajímavější.
Obrazový materiál
Obrázky v textu
- Nahrávejte obrázky v menší velikosti a formátu, aby zbytečně nezpomalovaly načítání stránky.
- Je-li potřeba, obraz ořízněte. Oříznutí pomáhá definovat předmět obrazu tím, že odstraní nadbytečné pozadí.
- Aby váš obrázek zaujal pozornost čtenáře, používejte kontrastní barvy.
Formáty
- Existují tři obrazové formáty, které se využívají pro webové stránky – GIF, JPEG, PNG.
- Pro fotografie a grafiku doporučujeme používat formát JPEG.
Header na úvodní stránce
- Rozměry – 1280px x 250px.
- Obsahuje krátký titulek a perex (150 – 200 znaků).
Boční bannery na úvodní stránce
- U bannerů doporučujeme dodržovat pevný rozměr, v současné době je to 303px x 99px.
- Na stránce může být maximálně 6 bannerů.
- Banner by měl být graficky co nejjednodušší a měl by obsahovat minimum textu.
- Banner musí být kontrastní k barvě pozadí stránky. Pokud má banner světlé pozadí, je nutné aplikovat rámeček v podobě tmavě šedivé čáry o šířce 1px.
- V banner je nutné používat pouze krátké a výstižné nadpisy v rozsahu tří až šesti slov.
Odkazy
Odkaz v textu
- Ujistěte se, že je odkaz funkční.
- Zkontrolujte obsah, na který odkazujete.
- Nepište “klikněte zde” jako jediný text odkazu.
- Propojte odkaz s textem přirozeně.
- Pište jasné odkazy. Pokud stojí v odkazu „tato kniha…“, link by měl vést ke knize, nikoliv do knihkupectví nebo na stránku autora biografie.
- Vytvářejte odkazy, které vedou na obsah, nikoliv rozcestník odkazů. Pokud posíláte čtenáře do rozcestníku, přidejte vysvětlení do textu.
URL
- Pojmenujte URL podle titulku.
Dokumenty
- Přiložené dokumenty vkládejte vždy v PDF formátu.
- Název dokumentu ideálně bez diakritiky a mezer.
HTML a CSS
- Stránka je vystavena na CSS a HTML, používejte proto validní HTML kód a respektujte kaskádové styly (CSS). Styly usnadňují zachovat vzhled našich stránek.
Aktuality a kalendář akcí
- Každá aktualita musí mít fotku, u které je nezbytné dodržet potřebný rozměr náhledu a poměr stran. Současná hodnota je stanovena na 130px x 90px.
- Délka nadpisu nesmí přesahovat max na 2 řádky. Celkově doporučujeme snahu o maximální redukci.
- Nepsat celé nadpisy kapitálkami.
Intranet
- Při tvorbě nové stránky/aplikace je třeba dbát na její název, na základě kterého se tvoří URL, které je neměnné.
Přidělování práv
- Ve své dokumentové knihovně vytvoříte nový adresář kliknutím na tlačítko “+nový”, u něhož budete schopni dále upravovat práva.
- Pokud chcete poslat odkaz na celý adresář, kliknete na tři tečky vpravo od adresáře, které znamenají rozbalení nabídky a dále na položku “Sdílet”.
- Poté se vám otevře formulář. V první kolonce “Pozvat lidi” můžete přidat další osoby, se kterými příslušný soubor chcete sdílet. V další kolonce vyberete z možností “Může upravit” nebo “Může editovat”. Akci potvrdíte spodním tlačítkem "Sdílet".